I’ve re-written my 10 year old Terrain-Engine as an iPad app. It uses OpenGL Shaders and was lots of fun to write.
Get it for your iPad:
I’ve re-written my 10 year old Terrain-Engine as an iPad app. It uses OpenGL Shaders and was lots of fun to write.
Get it for your iPad:
I believe that in a few years Google-Voice (GV) will be significantly larger than it is now, and that will be due to growth in the Desktop/Mobile user segment not standard-phone users. The advantage will all boil down to the fact that GV gave users a free US phone number to start with.
Here’s how things will evolve:
This battle will be over the segment of users who are around WiFi coverage enough of the time and have smartphones that will allow them to use WiFi for making/receiving calls when its available. GV’s architecture lends itself beautifully to this as it gracefully degrades from direct VOIP calls to standard ‘to your phone number’ calls. Skype has similar functionality though its really not implemented so well and Skype’s focus has been solely on the VOIP-calls segment while GV started from standard calls and will now expand with Desktop/Mobile VOIP apps.
GV’s current issues with call-delays (caused by the fact that all calls are tunneled through Google servers so that Google can provide conferencing/recording functionality) will go away. All these features will be implemented on the user’s Desktop/Mobile-device and so call quality will go up and lag will go down to nothing.
Its going to interesting and fun, can’t wait to get GV background app on my iPhone.
 I’ve been experimenting with various HTML5 (specifically SVG and Canvas) elements recently and was looking at ways to fully control text in a dynamic and fast manner. SVG offers Path elements but these are defined in markup which feels limiting. It made much more sense to define paths myself and just figure out how to layout the text on these paths from JavaScript.
I’ve been experimenting with various HTML5 (specifically SVG and Canvas) elements recently and was looking at ways to fully control text in a dynamic and fast manner. SVG offers Path elements but these are defined in markup which feels limiting. It made much more sense to define paths myself and just figure out how to layout the text on these paths from JavaScript.
I learned a lot about some of the ways you can play around with Fonts. You see usually fonts are rendered by the OS or custom libraries because rendering fonts is such an important part of rendering beautiful web-pages. Another interesting option is to break-down a TTF font-file into its various path elements and beziers, ignoring a lot of important data, and just letting the browser render these paths through SVG. Its a beautiful process enabled by a library called Cufón. This library will literally take a TTF file and spit out a JSON representation of its paths.
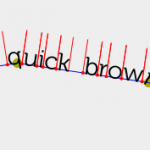
Once you have your font-data in SVG paths you can basically position/scale/rotate them however you’d like, in the following example I show some code that traces a path and positions text on that path. The code uses the Raphael JS library which makes it easier to deal with modern graphics in browsers.
We’re working on a visualization of real-time clicks on our http://appsto.re short URL. The cheap GeoIP database we use to convert IP address to geographical coordinates only gives us country-codes. ISO 3166-1 defines the encoding of ”countries, dependent territories, and special areas of geographical interest” into codes, and the 2-character encoding subset is defined in ISO 3166-1 alpha-2. A country like France ends up being ‘FR’, Israel is ‘IL’, you get it.
When we wanted to plot this onto Google Maps we needed to convert country-codes to Lat/Lon (map coordinates) and apparently there isn’t such a simple mapping. One reason may be that a country like France has a political border which is well defined but there’s no real point on the map that defines it, that’s pretty arbitrary. A bunch of companies (Google, Yahoo, etc) have what’s called Geocoders which are pieces of software that will take an address and return the Lat/Lon representation of it. Most Geocoders don’t like 2-letter country-code though, bummer.
What we ended up doing is digging out this information from a few Geocoders that do like to chew up 2-character codes, and for the sake of other developers we wanted to curate the data and make it easily available and consumable for other developers. I’m including a Google Spreadhseet with all the values, as well as a JSON dictionary that gives you country name, lat and lon given a country-code. I also included this data for all USA and Canadian states. Feel free to use this to facilitate visualizations of data or anything else you think is cool.
Online spreadsheet
JSON file
MySQL Data Dump (tnx Dvir Volk)
And here’s the embedded data just for fun:
It seems like Google is testing a Desktop Client for its Google Voice service. Google acquired a company called Gizmo5 some time ago specifically for this reason.
GV (Google Voice) is a service that gives you a single virtual US phone number where people can call/SMS you and get forwarded to whatever landline/mobile phone you may be using at the moment. Its a pretty good service and should continue improving in the near future.
What does a Desktop version mean? I’ll try to summarize it into a few points:s
Questions:
In short, I can’t wait to try it out rather than forwarding GV to my landline/mobile phones, at least when I’m home.